Hello friends how are you , Today in this post "Login Form in HTML with Animation" i am going to teach you how you can create a Login form with full animation using very simple lines of HTML and CSS code. If you wan to create something interesting using simple HTML and CSS then this post is for you.
If you want to understand this through video then watch this video i have explained it step by step live
Now i am going to explain step by step.
Step 1:Create an HTML file: Now open notepad and type the below code or you can copy this code for your personal use
<html> <head> <title>Krazyprogrammer</title> <style> body { background-color: black; } .container { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); width: 300px; height: 300px; padding: 10px; text-align: center; border: 1px dotted cyan; } .login { position:absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); } .container input { border-radius: 100px; color: cyan; background-color: black; font-weight: bold; margin: 10px; padding: 5px; width: 200px; border: 1px solid cyan; letter-spacing: 5px; font-family: Arial, Helvetica, sans-serif; text-align: center; transition: 1.5s; } .container:hover { border: 4px solid cyan; box-shadow: 1px 1px 15px cyan; transition: 1.5s; animation: rotate 1.5s linear infinite; } .container:hover input { border: 4px solid cyan; box-shadow: 1px 1px 15px cyan; transition: 1.5s; animation: rotate 1.5s linear infinite; } @keyframes rotate { 0% { filter: hue-rotate(0deg); } 100% { filter: hue-rotate(360deg); } } </style> </head> <body> <div class="container"> <div class="login"> <div> <input type="text" placeholder="USERNAME"> </div> <div> <input type="password" placeholder="PASSWORD"> </div> <div> <input type="submit" value="LOGIN"> </div> </div> </div> </body> </html>
Now save this file with name login.html inside your system directory or on Desktop. Note-Don't forget to type .html after the file name because .html is the extension for HTML file.
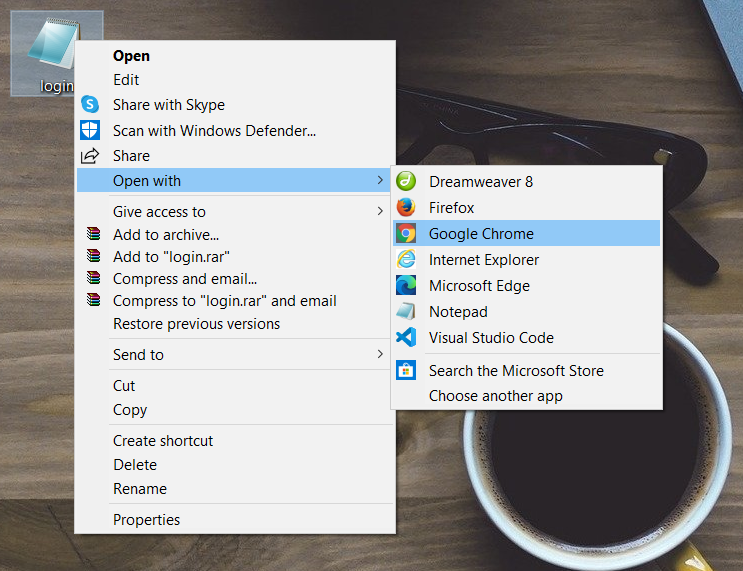
Step 2:Run HTML file: Now its time to run HTML file so right click on login.html file and then select open with and then select chrome browser or you can select any browser for output.
You will get output screen like below screenshot.
Now when you will move mouse on this login form you will notice some lighting effect with moving color like below screenshot. For better experience see the below GIF.
I hope now you can create "Login Form in HTML with Animation". If you have any doubt regarding this post or you want something more in this post then let me know by comment below i will work on it definitely.
Also Visit: Turn Light on Using HTML & CSS
Request:-If you found this post helpful then let me know by your comment and share it with your friend.
If you want to ask a question or want to suggest then type your question or suggestion in comment box so that we could do something new for you all.
If you have not subscribed my website then please subscribe my website. Try to learn something new and teach something new to other.
If you like my post then share it with your friends. Thanks😊Happy Coding.








0 Comments